Changelog
Here are the latest product updates from EasyRoutes. If you have feedback or suggestions, please reach out — we'd love to hear from you!
Here are the latest product updates from EasyRoutes. If you have feedback or suggestions, please reach out — we'd love to hear from you!
Version 1.0.82 of the EasyRoutes Delivery Driver mobile app is now available to download for iOS and Android devices. This release features improvements to barcode scanning accuracy and overall app performance, as well as driver-side support allowing route planners to customize the list of preset reasons available when marking a stop as attempted (customize these presets from your EasyRoutes Settings > Driver Settings tab).
Note: Drivers will need to update to the latest version of the app (v1.0.82 or above) in order to take advantage of these new features and improvements within the EasyRoutes Delivery Driver mobile app.

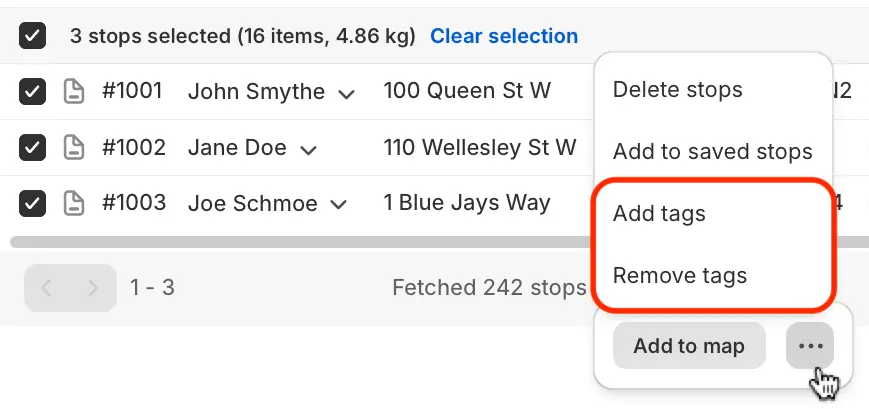
We've added a new bulk action to the EasyRoutes Orders page, allowing users to add or remove tags to/from multiple imported stops in a single action, using the checkboxes to select orders and by accessing the new action menu items shown above. Once applied, tags can be configured to display as a standalone column within the EasyRoutes Orders & individual Route pages, and used to filter applicable orders by tags.
Note: This new bulk action applies only to stops imported into EasyRoutes via CSV file, the EasyRoutes API, or Zapier import stops action. We recommend taking advantage of Shopify's native bulk tagging feature to add/remove tags for Shopify orders, which will automatically sync into the EasyRoutes Orders page for applicable orders.

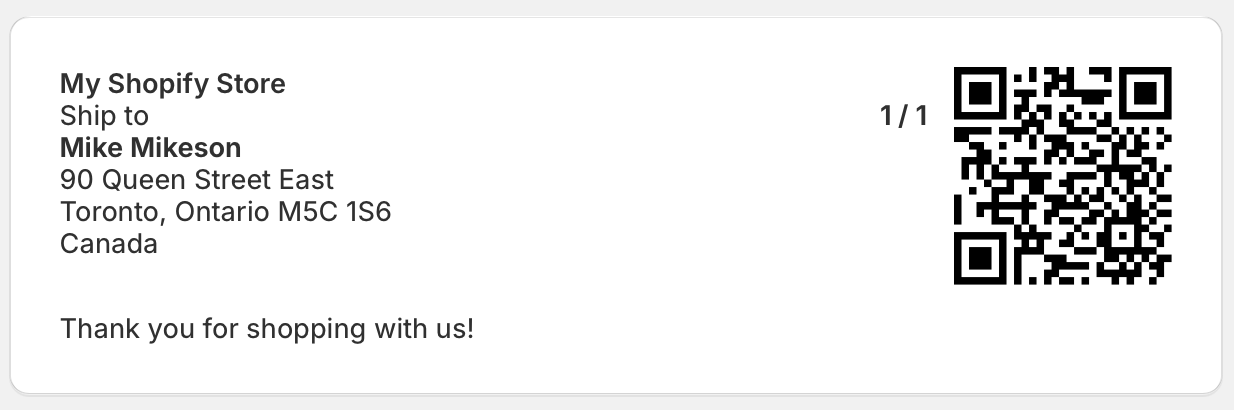
EasyRoutes-native barcodes can now be included on packing slips & labels, scanned by drivers for an additional layer of order validation, and collected for live or historical review by route planners, alongside all other proof of delivery items.
Route planners can include barcodes on packing documents from their EasyRoutes Settings > Packing Slips & Labels tab, by enabling the Show QR code checkbox for each document, and configuring the code's positioning. Once enabled, drivers can be required to validate barcode scans in order to mark a stop as Completed and/or Attempted from the EasyRoutes Settings > Driver Settings tab.
For full details on enabling and configuring barcode display, see the barcode scanning support article; for more information on how barcode scanning works from the EasyRoutes Delivery Driver mobile app, see the mobile-specific support article.
Version 1.0.81 of the EasyRoutes Delivery Driver mobile app is now available to download for iOS and Android devices. This release features driver-side support for EasyRoutes-native barcode scanning within the mobile app - full details can be found in the release note and support articles (for route planners, and for drivers) for this new feature.
Note: Drivers will need to update to the latest version of the app (v1.0.81 or above) in order to take advantage of native barcode scanning functionality within the EasyRoutes Delivery Driver mobile app.

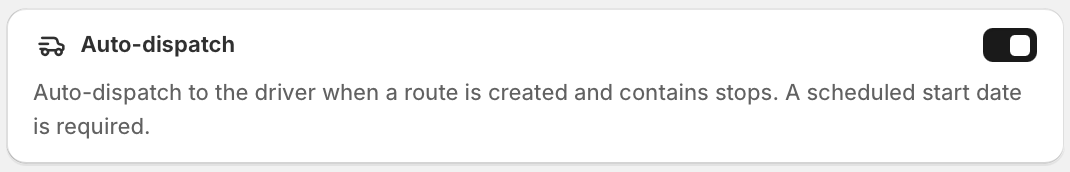
We've added a new Route Option, allowing users to automatically dispatch routes to their assigned driver as soon as they're created. Auto-dispatch can be enabled from the Route Options panel prior to creating any route, or toggled on when creating or editing any Workflows. Note that driver auto-assign and route scheduling must also be enabled in order to activate driver auto-dispatch.
EasyRoutes' new Delivery Zones feature allows route planners to draw custom shapes on the map, and limit routes to only include orders that fall within the boundaries of these shapes. Draw multiple zone shapes according to warehouse locations, drivers' preferred delivery territories, or to match areas delivered to on a particular day of the week, and automatically ensure only the right orders get routed.
Delivery Zones can also be imported via .KML files for even quicker configuration, using geographical boundaries drawn or generated using external tools like Google Earth, or exported from open data portals with locally applicable data sets.
Get started by configuring or importing custom Delivery Zones from your EasyRoutes Settings > Delivery Zones tab. For full details on creating, editing, and working with zones to create optimized routes, see the support article for this new feature.

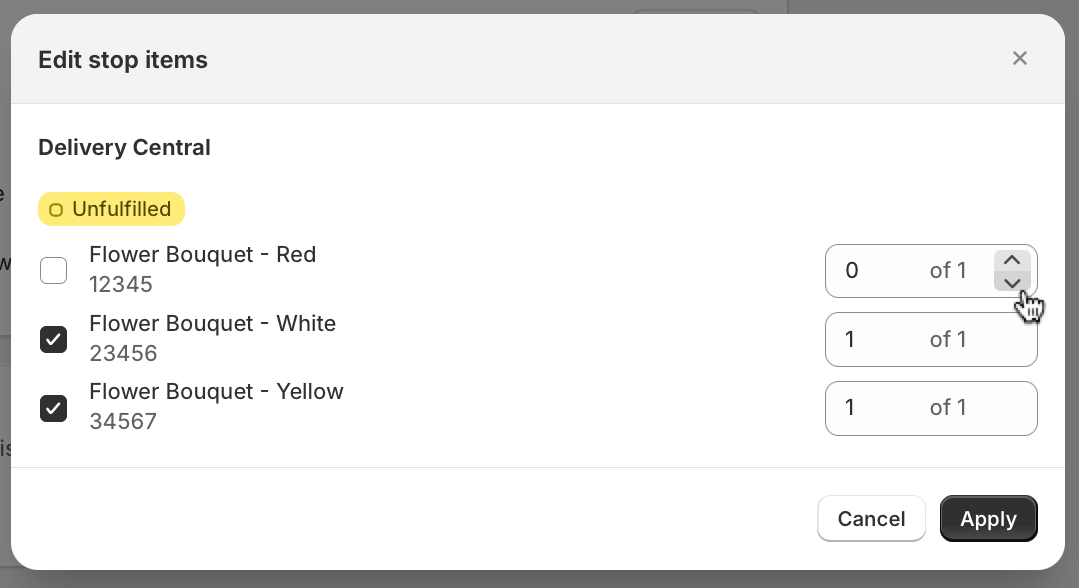
We've made some adjustments to item fulfillment workflows, unifying the selection interface available from both the Edit Stop page, as well as the editable Items column for any stop's entry on individual Route pages. Each of these sections of EasyRoutes now contain the same set of toggles as shown above, making it easier to update fulfillment quantities for individual stops across the app.
For full details on working with item selection and order fulfillment within EasyRoutes, see this support article.
Version 1.0.79 of the EasyRoutes Delivery Driver mobile app is now available to download for iOS and Android devices. This release features support for displaying individual item & total route weights in mobile inventory views, a new "Go To Address" button long-press action to quickly copy a stop's address details to the device clipboard, and a new preset "Cancelled" option when marking a stop as Attempted.
Note: Drivers will need to update to the latest version of the app (v1.0.79 or above) in order to take advantage of these new features and improvements included in this release of the EasyRoutes Delivery Driver mobile app.
Version 1.0.78 of the EasyRoutes Delivery Driver mobile app is now available to download for iOS and Android devices. This release features improvements to photo & signature proof of delivery upload, as well as new functionality allowing route planners to hide customer phone numbers from displaying in the mobile app.
Note: Drivers will need to update to the latest version of the app (v1.0.78 or above) in order to take advantage of phone number masking and photo upload improvements included in this release of the EasyRoutes Delivery Driver mobile app.

We've added a new setting to EasyRoutes, allowing route planners to hide customer phone numbers when accessing stop details from the Delivery Driver mobile app. Users can enable this new mobile feature from their EasyRoutes Settings > Driver Settings tab, within the Driver app settings section shown above.
Drivers will need to update to the latest version of the mobile app (v1.0.78 or above) in order to take advantage of this new feature.
For additional details on showing or hiding particular order/stop details within the EasyRoutes Delivery Driver mobile app, see this support article.

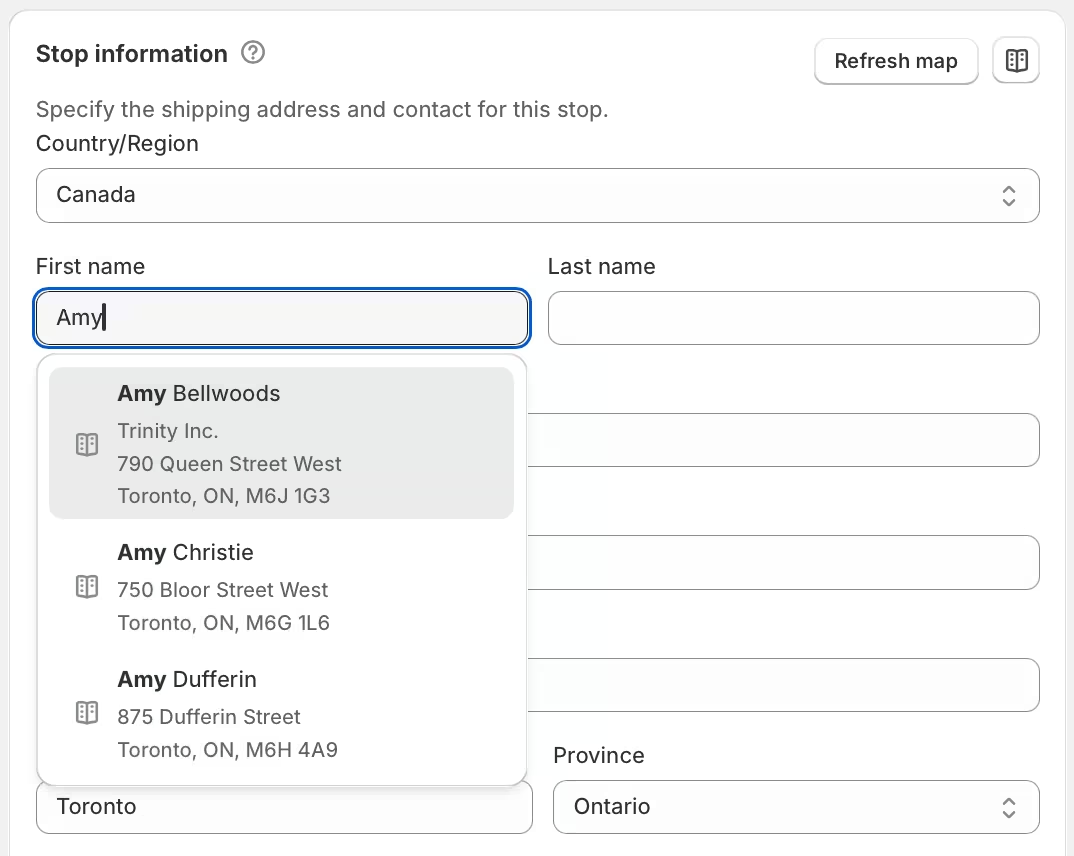
We've rolled out some improvements to Address Book auto-fill behaviour, making it easier for route planners to substitute saved stop details when adding custom stops to a route, or editing stops on existing routes.
EasyRoutes will now search for and suggest matching Address Book entries when adding custom stops to a route, or editing the details of existing stops on a route. Users can trigger auto-fill suggestions by typing into any of the First name, Last name, Company, or Address fields found within the Stop information panel (shown above) on the Add custom stop and Edit stop pages.
Entries tagged with a book icon like the three displayed above represent matching Address Book auto-fill suggestions; entries tagged with a map pin icon represent matching geolocated addresses provided by our mapping service.
Saved address details from the Address Book will now also be auto-filled in the same manner (alongside existing geolocated address suggestions) when adding custom locations to the Start/End Locations Route Option.